Did you ever see navigation entries like this in the following picture on the left side? Doesn’t it look like “unfinished”? The entry on the right picture looks more professional, right?
Because of that: Always use icons, if you are creating a new entity – always! Doing this is really easy. This is the way I do this:
1. What icons do I need?
An entity needs two icons:
– 16×16 pixels
– 32×32 pixels (This is the one you can see then in the navigation.)
2. Get a tool!
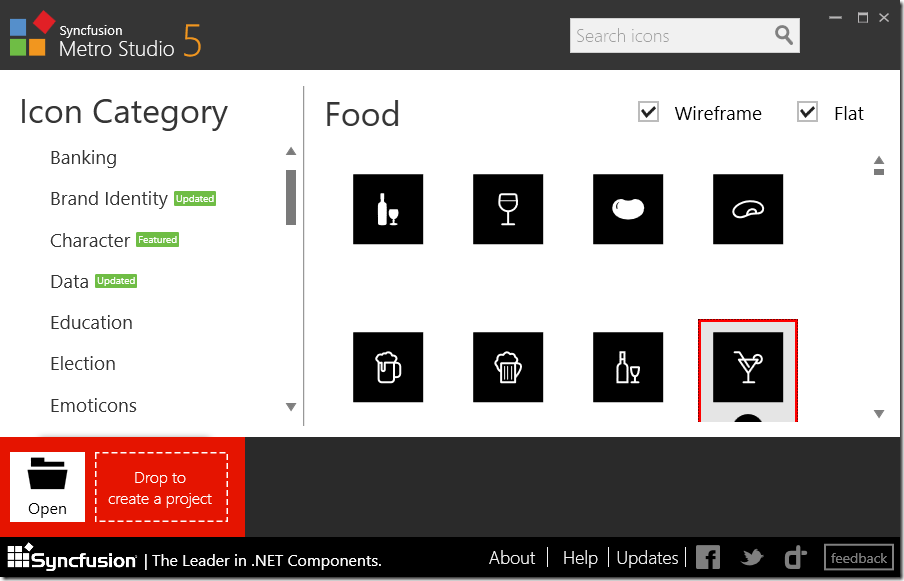
There are several ways to create icons. I use very often the “Metro Studio” from Syncfusion. You can download this free tool from here.
3. Create the icons
| # | Description |
| 1 | Start the “Metro Studio” |
| 2 | Search your favorite icon in the top right corner or choose from the categories on the left side hand. |
| 3 | Once you found your icon, just click on it. |
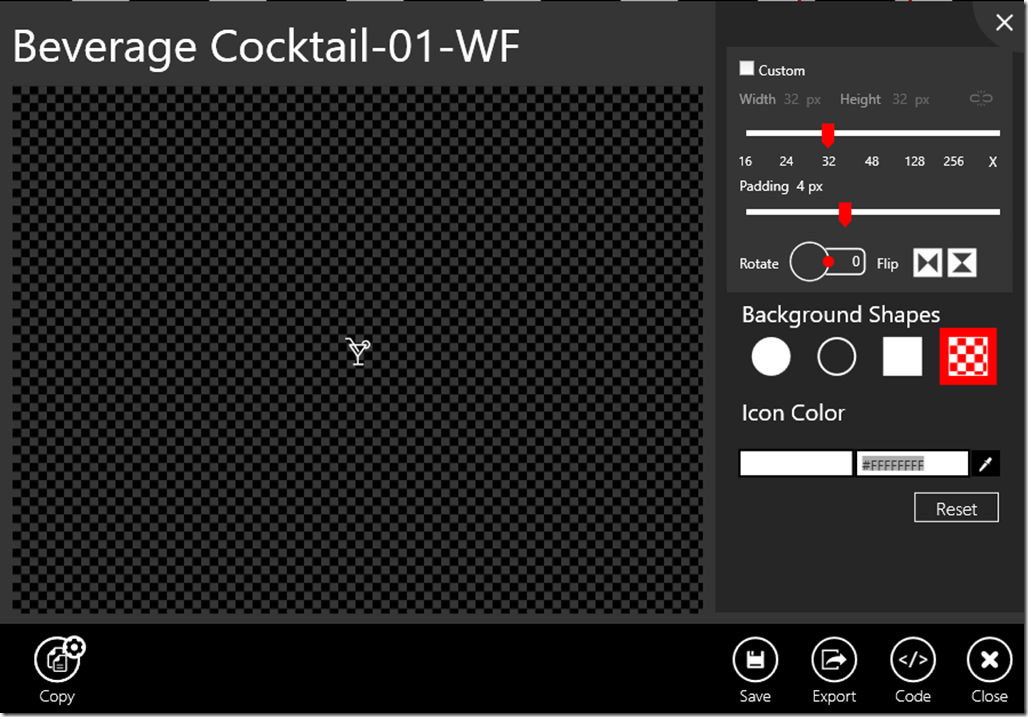
I use the following options for the 32×32 icon:
– Width: 32px
– Padding: 4px
– Icon color: #FFFFFFFF
Important: Use white color, because Microsoft does it too. So your icon will look like more “integrated” in the whole CRM app.4Click “Export” to save your icon in the png-format.5Repeat the same to create the 16×16 picel icon.
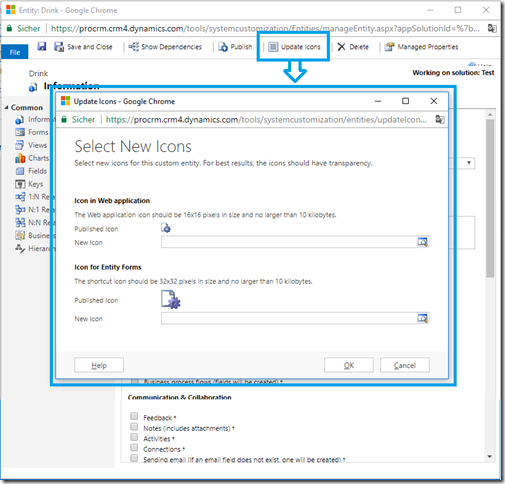
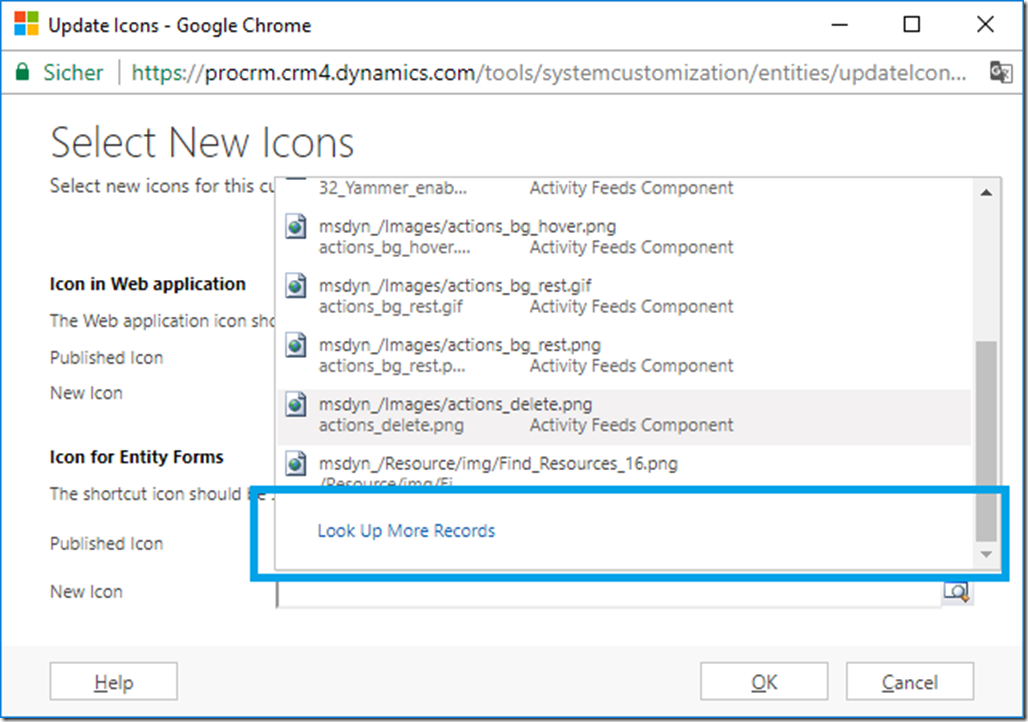
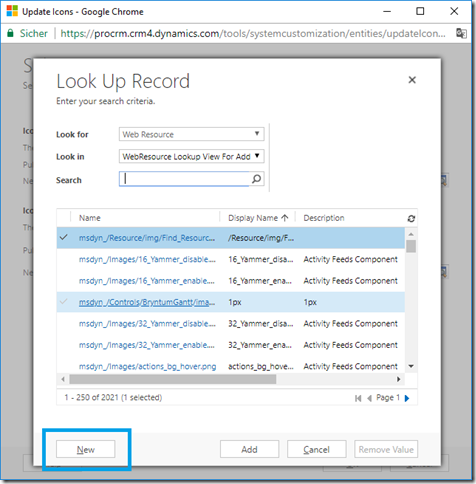
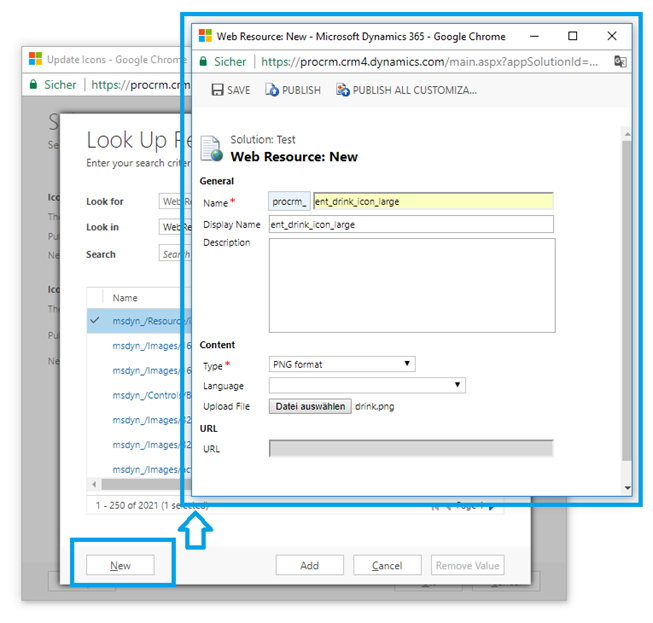
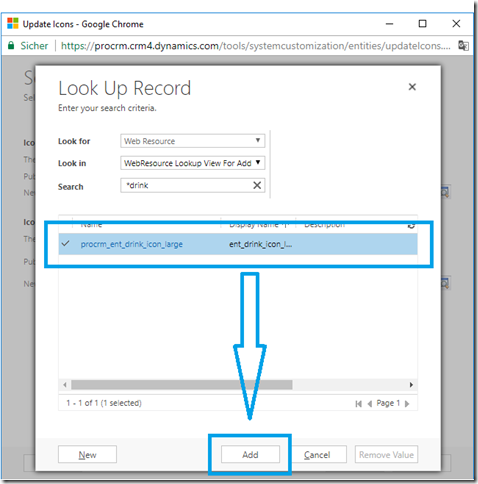
4. Add the icon the the entity
5. Save and publish your entity – That’s it!